

T24, ILQUOTIDIANOECONOMICOTOSCANO
T24 è la testata online dedicata agli approfondimenti di carattere economico dell’ecosistema toscano. Dal 2014, il magazine rappresenta una fonte autorevole d’informazione proponendo contenuti di alta qualità per un pubblico sempre più ampio e variegato composto da imprenditori ed economisti.
Vai al sitoGOAL IN A DROP
La flessibilità delle informazioni
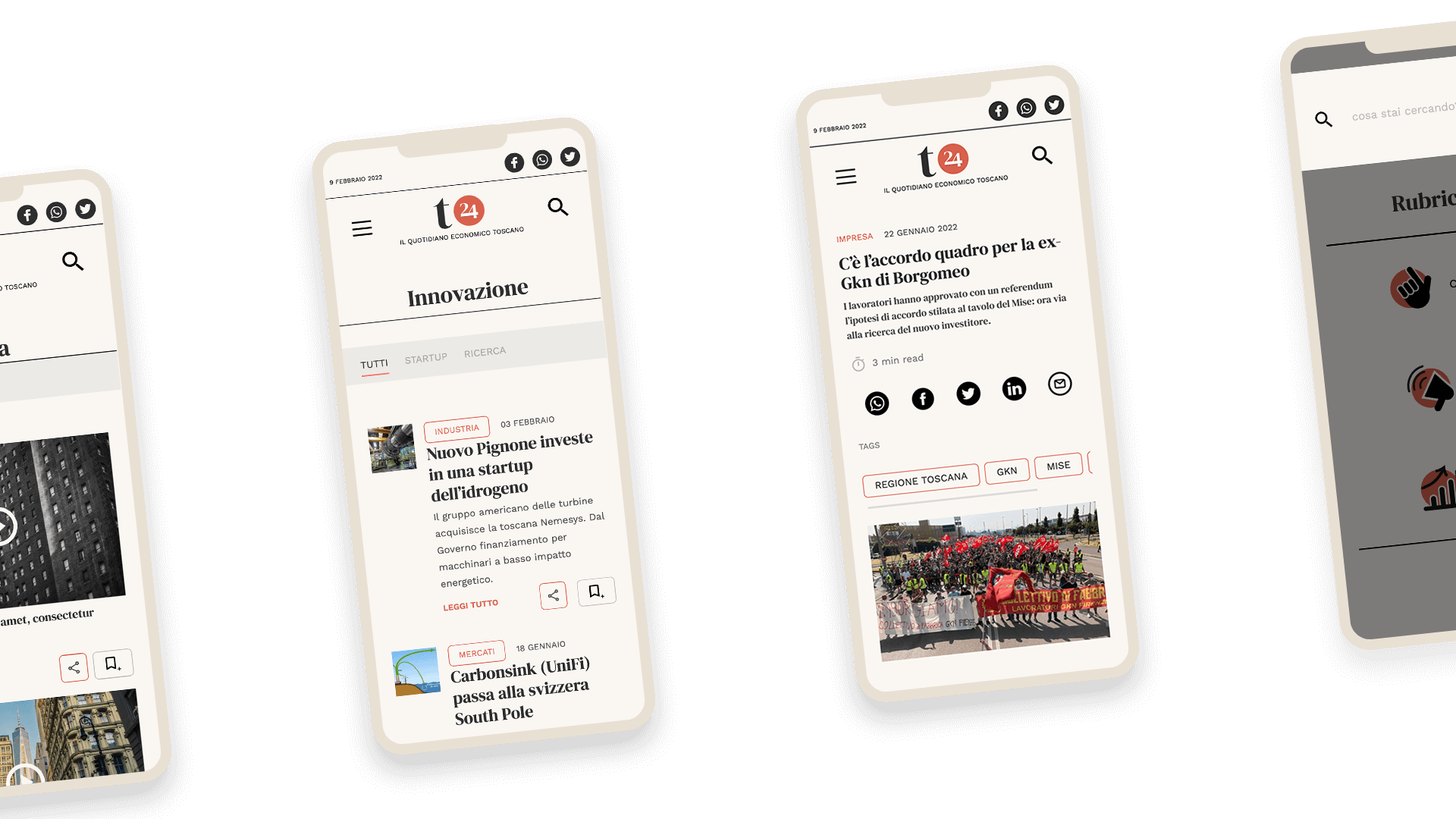
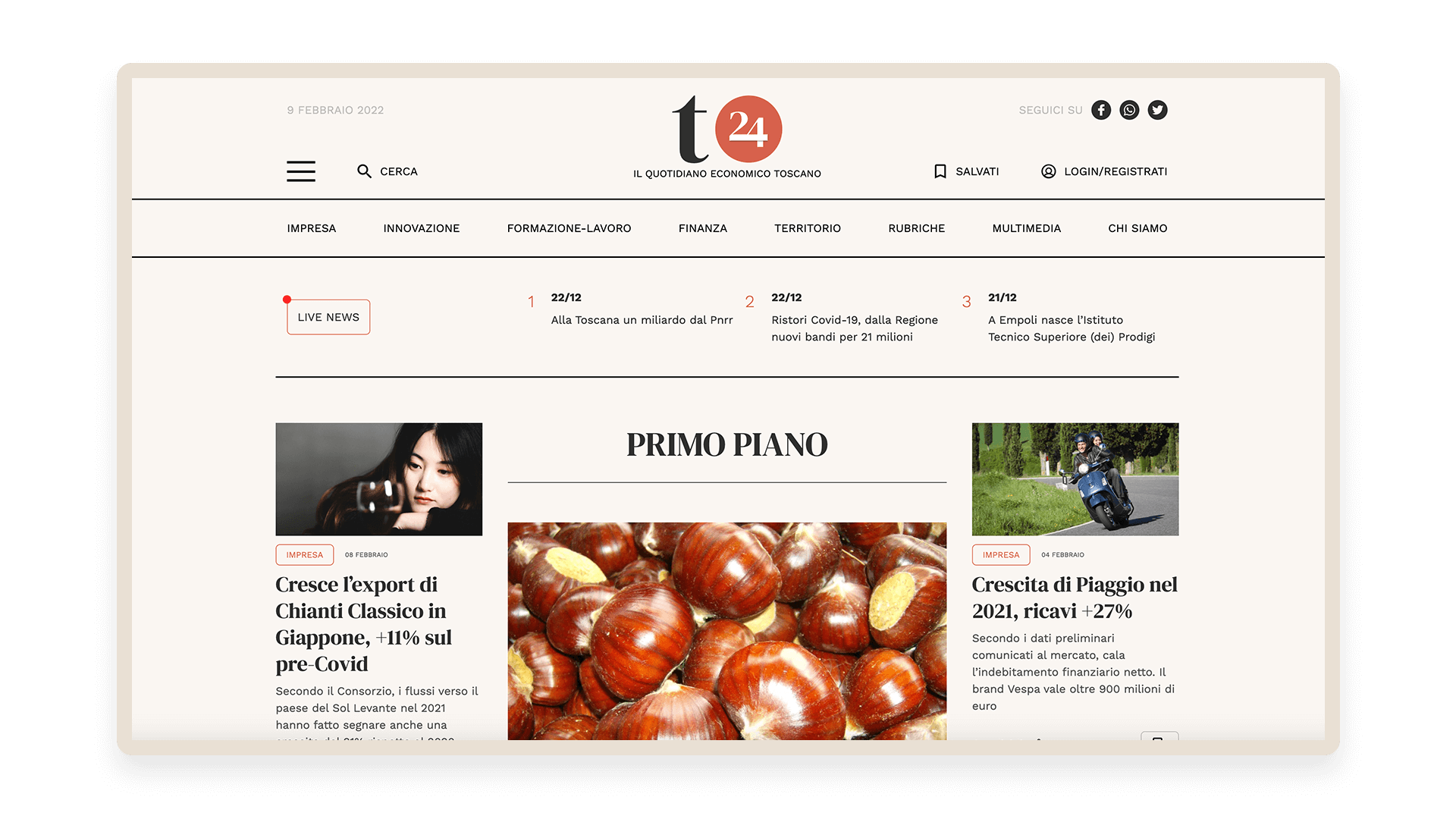
L'attenzione primaria nello sviluppo del nuovo sito di T24 è stata incentrata sugli aspetti di usabilità, per incontrare i bisogni dei lettori e della redazione. Come testata digitale di carattere economico, è stata richiesta un’organizzazione dei contenuti scalabile e flessibile: capace di sostenere l'uscita di numerose news, diversificate per tipologia di materiali, e di valorizzare la libertà della redazione e dei collaboratori esterni nella condivisione delle notizie in modo veloce ed intuitivo.

UX-UI
Miglioramento della percezione del magazine
A fronte delle linee guida emerse dal brief e da un'analisi del comportamento e dei dati storici, siamo andati a definire un progetto di UX, User Journey e successivamente User Interface che tenesse conto della necessità dei lettori. In particolar modo, l’approccio mobile-first e la navigazione personalizzata della piattaforma. L'utente è in grado di salvare gli articoli più interessanti, condividerli facilmente sui propri social e ricercare per tag gli argomenti nella sezione Archivio. Registrando un account personale si può inoltre accedere ad una selezione di articoli in base ai propri interessi.

DEVELOPMENT
La tecnologia al servizio dei lettori
Per questo cliente, si è scelto di ricorrere ad un'architettura di sviluppo JamStack, che ci permette di rendere il sito web più veloce, più sicuro e più facile da scalare. L’accoppiata tra questo sistema ed un CMS Headless, ci permette di creare esperienze utente straordinarie. Cosa si intende per JamStack? Letteralmente, JavaScript, API e Markup. Il front-end del nostro sito è “precostruito” in pagine statiche e ottimizzate. Questo processo di pre-rendering si traduce in siti web straordinariamente veloci, serviti da una CDN. In questo modo possiamo ridurre il costo, la complessità, migliorare la sicurezza dei server e semplificarne la scalabilità. Per la gestione dei contenuti, abbiamo optato per un CMS Headless, che ci permette di separare la creazione e la gestione delle risorse dalla loro presentazione e consumo, sfruttando sistemi di API per collegare questi due processi. Front-end e contenuti, sono due cose completamente distinte.

