

UN TESOROARCHIVISTICO E LIBRARIOACCESSIBILEA TUTT*
Il Gabinetto Vieusseux di Firenze è una prestigiosa istituzione culturale fondata nel 1819 da Giovan Pietro Vieusseux. Il Gabinetto è stato un importante punto di incontro per intellettuali, artisti e studiosi come Leopardi e Manzoni, diventando un centro di diffusione di idee e conoscenze. La sua biblioteca, ricca di oltre 600.000 volumi, conserva una vasta collezione di periodici antichi e moderni, rendendola una risorsa fondamentale per gli studi umanistici e storici.
Inoltre, il Gabinetto promuove iniziative culturali come conferenze, mostre e dibattiti, contribuendo attivamente alla vita culturale della città di Firenze e oltre.
GOAL IN A DROP
Il progetto è nato con l'obiettivo di creare un sito web moderno e accessibile per il Gabinetto Vieusseux di Firenze, un'istituzione culturale di grande rilevanza. Wodka si è posta l'obiettivo di ottimizzare l'esperienza degli utenti e garantire la conformità alle direttive Agid.
Un'attenta ricerca e analisi UX sono state condotte per comprendere le esigenze del pubblico e dei gestori del Gabinetto. Questo processo ha guidato lo sviluppo di un'architettura informativa intuitiva e accessibile.

UX DESIGN
Ri-progettazione della navigazione
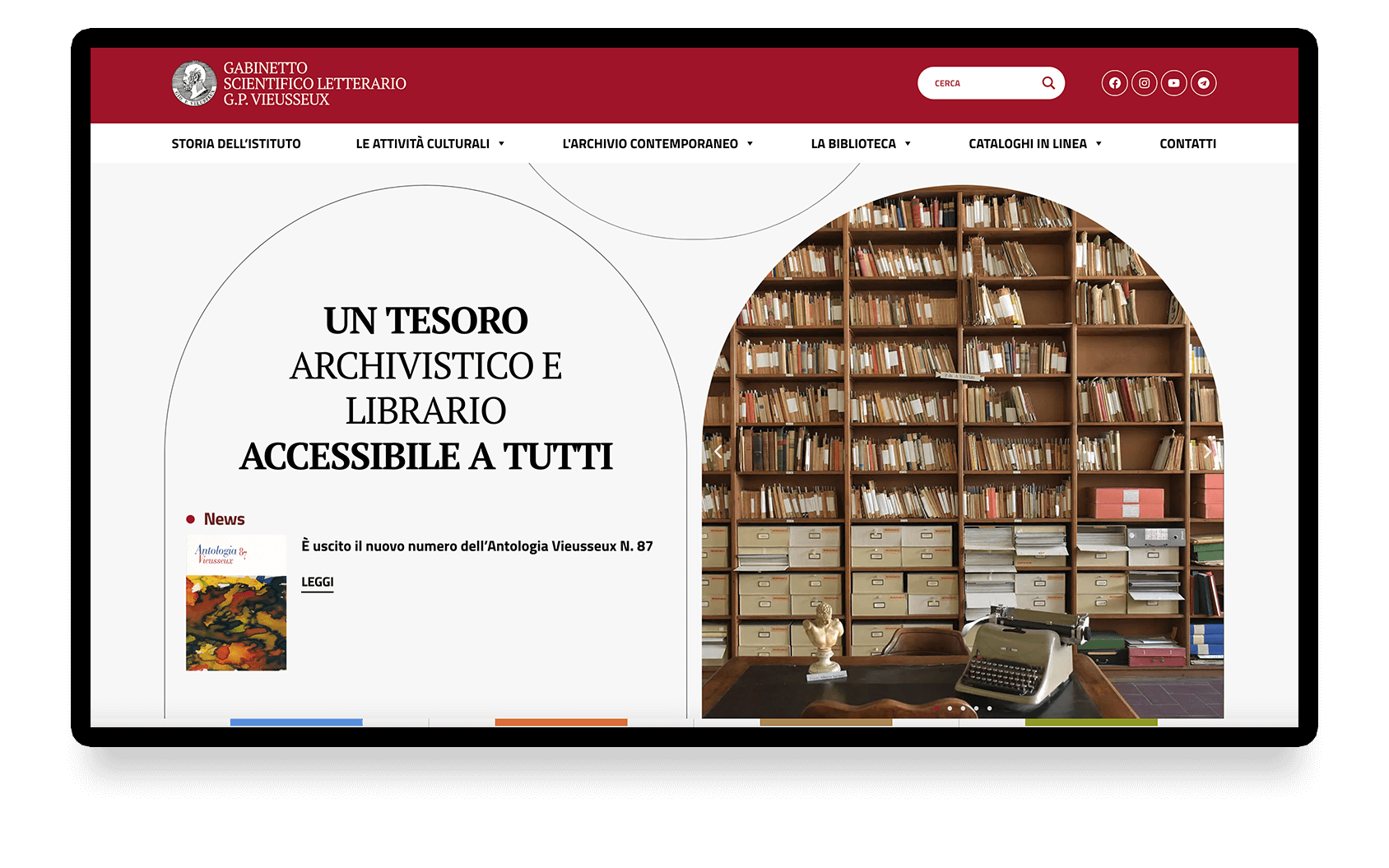
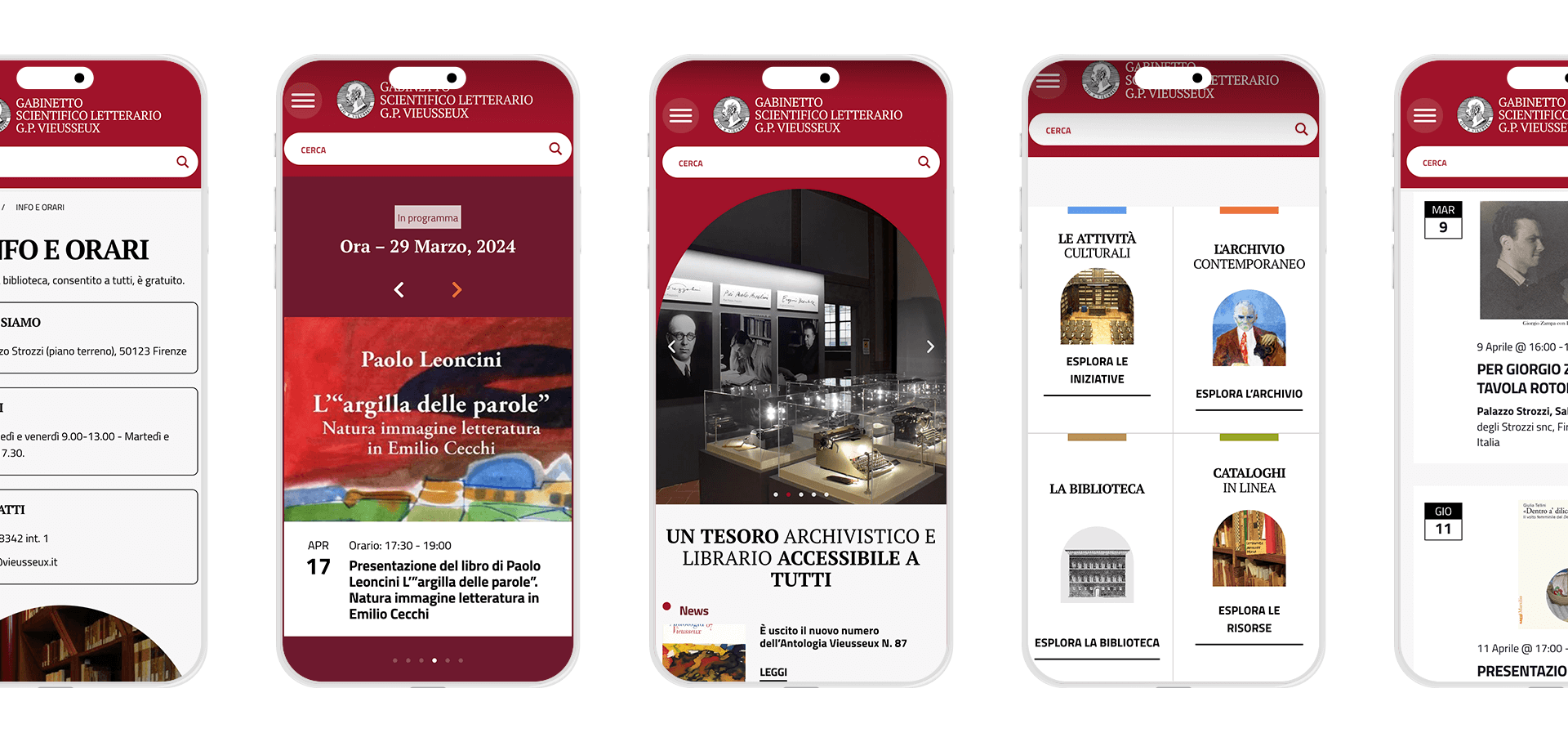
La riprogettazione del sito web del Gabinetto Vieusseux ha avuto come punto di partenza la rivisitazione della navigazione e dell'architettura delle informazioni, basandosi sui quattro pilastri fondamentali dell'istituzione: le Attività Culturali, l'Archivio Contemporaneo, la Biblioteca e i Cataloghi Online. Ogni area è stata contraddistinta da un colore distintivo, facilitando agli utenti l'identificazione e l'accesso ai contenuti specifici.
Inoltre, particolare attenzione è stata dedicata al calendario degli eventi del Gabinetto Vieusseux, conferendo maggiore visibilità e facilitando la consultazione per gli utenti interessati agli appuntamenti culturali.
Per migliorare l'esperienza di ricerca e accesso alle informazioni, è stato potenziato il motore di ricerca del sito, consentendo agli utenti di trovare in modo più immediato e efficiente i contenuti desiderati. Questa ottimizzazione ha contribuito a rendere il sito web del Gabinetto Vieusseux più user-friendly e accessibile per tutti i visitatori.

UI DESIGN
Rinnovo dell'Aspetto Visivo e dell'Interfaccia Utente
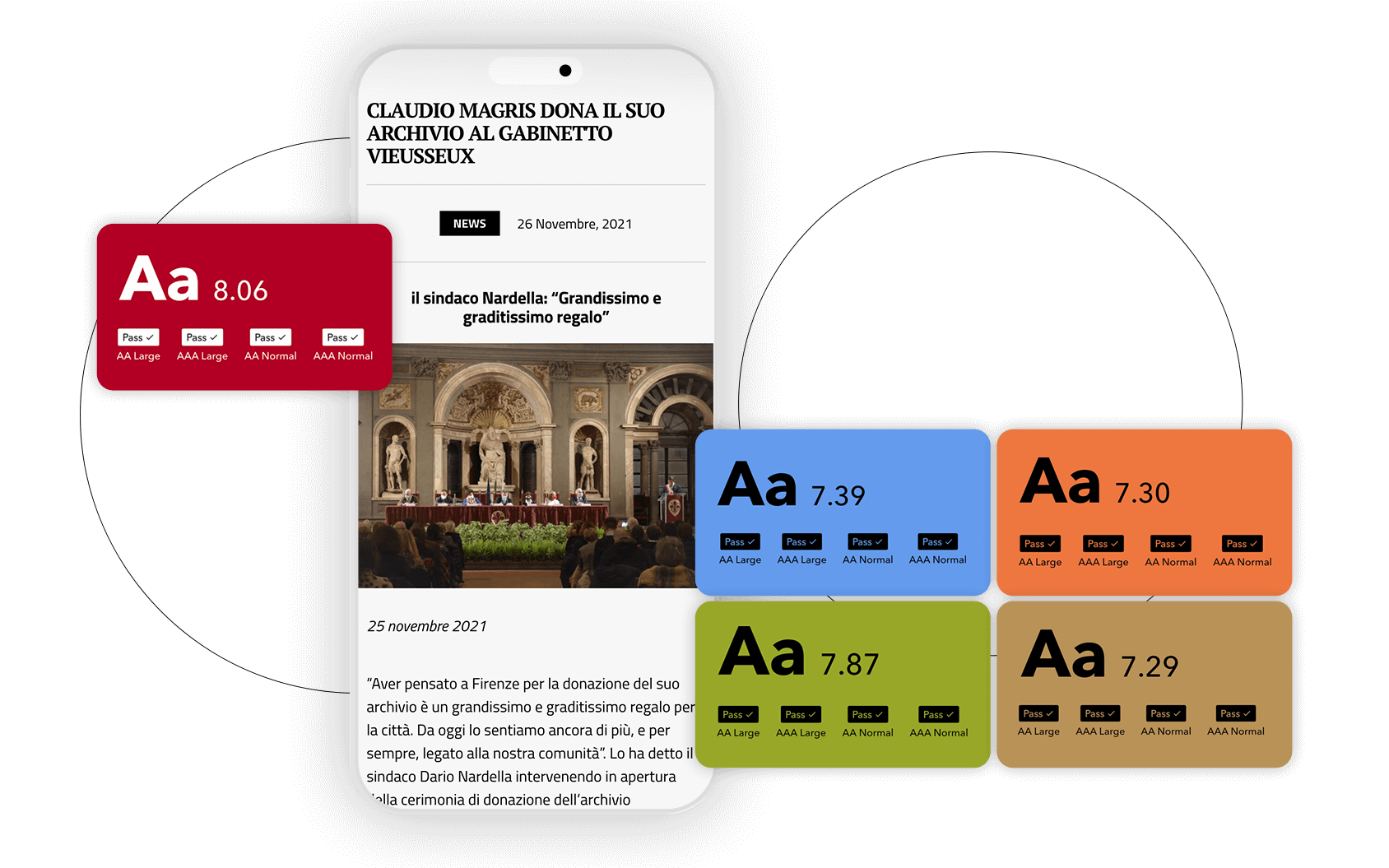
Nel processo di rinnovo dell'aspetto visivo e dell'interfaccia utente del Gabinetto Vieusseux, ci siamo concentrati sulla modernizzazione e il miglioramento dell'esperienza visiva complessiva. Abbiamo ridefinito la palette di colori rispettando i valori di contrasto secondo gli standard WCAG garantendo l'accessibilità ottimale per tutti gli utenti.
Ispirandosi al concetto delle volte delle finestre di Palazzo Strozzi, abbiamo rafforzato l'identità visiva del brand conferendogli un carattere unico e distintivo. La scelta della tipografia è stata attentamente studiata per favorire la comprensione e migliorare i contrasti del testo, rendendo così tutti i contenuti più leggibili e accessibili.
Un'attenzione particolare è stata dedicata alla versione mobile del sito, ottimizzandola significativamente rispetto alla precedente, per garantire un'esperienza fluida e piacevole anche su dispositivi mobili. Questo lavoro di rinnovamento visivo e di interfaccia utente ha contribuito a conferire al sito del Gabinetto Vieusseux un aspetto contemporaneo e all'avanguardia, in linea con le aspettative degli utenti moderni.

WEB DEVELOPMENT
Il nuovo sito web è stato realizzato su una piattaforma customizzata basata su Wordpress, garantendo flessibilità e facilità di gestione dei contenuti. Grazie all'utilizzo di Advanced Custom Fields (ACF) creati su misura per soddisfare le esigenze specifiche del cliente, l'inserimento dei contenuti è stato semplificato e reso più efficiente.
Inoltre, durante tutto il processo di costruzione delle pagine sono state rispettate le linee guida in ambito di accessibilità web, garantendo una lettura agevolata dei testi e delle immagini anche da parte degli screen-reader e favorendo l'accesso a tutti gli utenti, indipendentemente dalle loro abilità fisiche o sensoriali.
Un aspetto cruciale del progetto è stata la gestione della migrazione dei contenuti dal precedente sistema CMS Made Simple. Questa operazione è stata condotta con estrema precisione per assicurare che tutte le informazioni fossero trasferite accuratamente senza perdita di dati o compromissioni nella struttura del sito. La transizione è avvenuta in modo fluido e senza intoppi, consentendo al nuovo sito di mantenere la completezza e l'integrità dei contenuti.

