eCommerce Headless

Quando ci chiedono perché scegliamo di sviluppare in headless, noi rispondiamo così: perché vogliamo creare siti web personalizzabili, versatili, sicuri e dalle alte performance tecniche e visive. Che piacciono di più a noi e ai nostri clienti, con la capacità immaginativa di creare esperienze d’acquisto e di fidelizzazioni ancora più coinvolgenti. Quello che noi chiamiamo l’eCommerce del futuro.
Tecnologia headless: come rivoluziona l’eCommerce
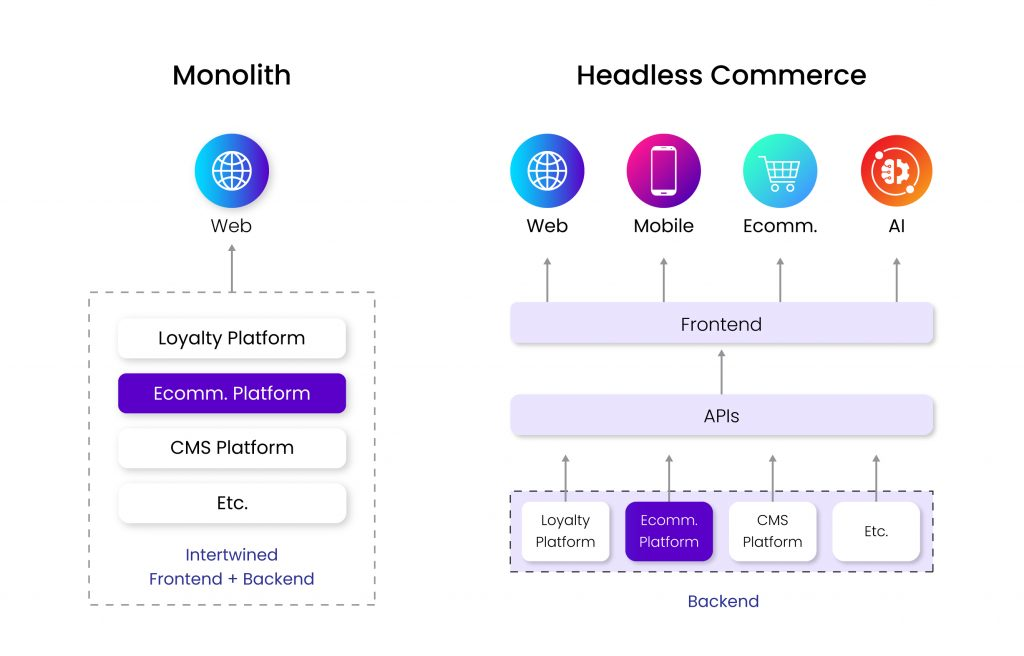
Un sistema d’architettura headless è simile ad un CMS tradizionale, tuttavia a differenza di quest’ultimo propone una gestione separata tra back-end e front-end attraverso l’uso di API (application programming interface), ovvero intermediari software che consentono a due applicazioni di comunicare tra loro.
Le due parti rimangono coerenti attraverso diversi touchpoint dei clienti e canali di vendita differenziati. In tal modo è possibile approcciarsi al progetto in maniera organizzata, focalizzando maggiormente l’attenzione sugli aspetti di user experience, e di ottenere una migliore integrazione con i servizi di marketing.

Più nello specifico, con questa tecnologia ogni interfaccia front-end, come un’app, un sito web o un totem omnichannel in store, può essere utilizzata per accedere ai dati e alle funzionalità dello shop online. Tutto questo offre la possibilità a ogni utente di concludere una transazione a partire da un qualsiasi touchpoint digitale legato al brand, potendo contare su un’esperienza d’acquisto più flessibile ed usabile. Inoltre, il passaggio all’headless commerce consente di ottimizzare l’intera struttura aziendale, rendendo le operazioni e la logistica più agili e performanti.
Ecommerce Headless: 6 vantaggi + 1 idea
Scegliere di sviluppare uno shop online con la tecnologia headless porta con sé numerosi vantaggi. E non solo: anche un’idea, quella di poter creare l’e-commerce del futuro. Di ripensare l’intera esperienza tra utenti e brand, creando galassie interconnesse di punti di contatto fisici e digitali. Questo è possibile a partire da una struttura versatile, dove poter progettare customer journey interattivi, personalizzati e performanti.
Migliore Esperienza Utente
L’architettura headless consente di portare gli utenti al centro di tutto il nostro processo di lavoro: offrendo una navigazione usabile, testata e accessibile.
Maggiore Sicurezza
Servire pagine e risorse come file pre-generati consente di esporre l’hosting a minori possibilità di attacco informatico.
Scalabilità
La possibilità di customizzare o far evolvere gli asset digitali, operando affinché essi crescano realmente in funzione della vostra crescita
Contenuti su più canali e piattaforme
Possiamo distribuire i contenuti su più canali/piattaforme attraverso un Back End singolo, riducendo il tempo di caricamento del contenuto stesso: con la stessa piattaforma è possibile creare più interfacce utente di utilizzo.
Flessibilità
Possiamo scegliere di volta in volta il miglior strumento e facilitare l’integrazione del nostro lavoro sulle piattaforme dei clienti.
Velocità
Questo approccio ci permette di avere pieno controllo delle performance e un buon punteggio su Google PageSpeed Insights.
eCommerce B2B Headless: chi lo ha detto che l’innovazione parla solo al B2C?
L’idea che gli eCommerce B2B siano la versione noiosa o meno promettente dei negozi online è davvero superata. Secondo un’indagine Statista il mercato globale degli shop B2B vale oltre 12 miliardi di dollari ed è in continua espansione. Questo grazie anche alla possibilità di raggiungere nicchie di clienti (aziende) nuove e altamente profilate, di ottimizzare i processi di vendita per rendere l’attività più efficiente e più redditizia e di sfruttare i big data.
La versatilità della tecnologia headless crea con le nuove frontiere dell’eCommerce B2B un match perfetto. Lì dove avere maggiore sicurezza, personalizzazione e centralità dell’esperienza utente può diventare l’ago della bilancia nella leadership di mercato in numerose industry. Scopri una case.
Momento dev: cosa possiamo fare per te
Tecnologia
• Front-end realizzato con Next.js (React), Tailwind css (utilizzando CSS modules), Typescript e Redux.
• Deployment gestito su piattaforma Vercel
• Gestione del backend, prodotti, alberatura e struttura del sito con Shopware 6.5
• Gestione del canale di comunicazione tra backend e front-end con api di Next.js (node)
Gestione pagine
• Pagine statiche dello store tramite “shopping experience” di shopware
• Blog integrato con Strapi 4
• Store locator integrato con Google Maps API
Integrazioni
• Metodi di pagamento (Paypal, bonifico e contrassegno) gestiti con Shopware
• Integrazione custom di Stripe, utilizzando CLI di stripe per la comunicazione backend e Stripe Elements per la visualizzazione in front-end.
• Internazionalizzazione e geolocalizzazione gestita con i18n, e Api Middleware di next.js
• Integrazione di Google Tag Manager e gestione della privacy con consensi di Iubenda integrata tramite data layer di Google Analytics 4.
• Integrazione della newsletter tramite integrazione custom con MailChimp.

