Dal wireframe alla realizzazione: il processo di creazione di un’interfaccia utente efficace

Quando si tratta di progettare un’interfaccia utente efficace, il passaggio dal wireframe alla realizzazione è cruciale. Questo processo non solo aiuta a definire la struttura e la funzionalità dell’interfaccia, ma contribuisce anche a garantire un’esperienza utente ottimale.
Cos’è un wireframe?
Il wireframe è uno scheletro visivo dell’interfaccia utente che mostra la disposizione degli elementi e le relazioni tra di essi, senza entrare nei dettagli di design come colori e stili. È come il disegno a matita di un architetto prima di costruire un edificio: fornisce una guida di base per la struttura, ma lascia spazio per l’adattamento degli interni e la rifinitura.
Fase 1: Ricerca e analisi
Il processo inizia con una profonda comprensione degli utenti e dei loro bisogni. La ricerca e l’analisi sono fondamentali per creare un’interfaccia utente che risponda efficacemente alle esigenze degli utenti. Questa fase comprende di solito:
- Analisi delle esigenze degli utenti
- Ricerca sulla concorrenza
- Definizione degli obiettivi dell’interfaccia utente
Prepareremo quindi una bella presentazione dove andremo a definire insieme al cliente chi sono i nostri utenti per i quali andremo a progettare il nostro prodotto o servizio.
Fase 2: Ideazione e progettazione del wireframe
Una volta completata la fase di ricerca, passiamo all’ideazione e alla progettazione del wireframe. Durante questa fase, si traducono i requisiti identificati in una struttura visiva.
Nonostante esistano tanti tool per la prototipazione come ad esempio Adobe XD o Sketch personalmente, noi nell’agenzia Wodka utilizziamo Figma come strumento principale per il disegno di wireframe e UI, appoggiandoci anche al tool FigJam, una whiteboard collaborativa dedicata al brainstorming, all’analisi, alla creazione di diagrammi di flusso, allo sketching rapido dei wireframe low-fidelity.
Nota: Anche Miro non è male ed è gratuito fino a 3 whiteboard.

Piccola postilla… ma che differenza c’è tra un wireframe High-Fi e Low-Fi?
I wireframe possono essere low-fidelity (Low-Fi) o high-fidelity (High-Fi) a seconda del livello di dettaglio e della complessità.
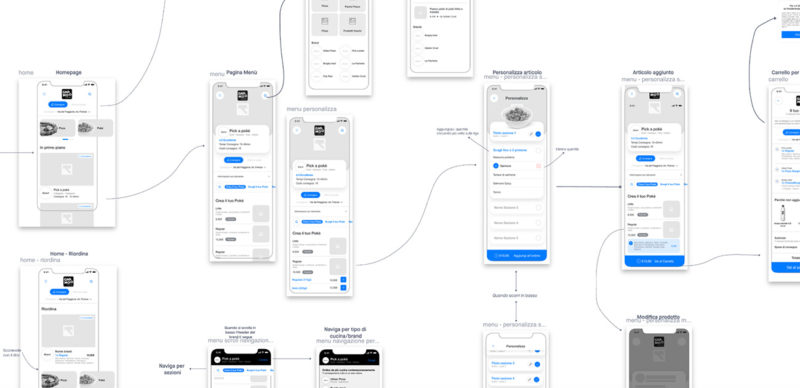
I wireframe low-fidelity sono schizzi grezzi dell’interfaccia utente che si concentrano principalmente sulla disposizione degli elementi, sulla navigazione e sul flusso dell’interfaccia, più comunemente chiamati User Flow. Sono ideali per esplorare rapidamente diverse idee e concetti senza essere vincolati ai dettagli del design e dell’user interface.
D’altra parte, invece, i wireframe high-fidelity (High-Fi) non solo includono dettagli di design come la struttura del layout, le spaziature e l’architettura dell’informazione, ma possono anche includere elementi di interazione, come gli stati degli oggetti e le transizioni
Spesso i prototipi High-Fi sono cliccabili e rispondono alle azioni dell’utente, imitando l’interazione dell’interfaccia. Questi wireframe sono utili quando si desidera testare l’aspetto e la sensazione dell’interfaccia utente e ottenere feedback più dettagliati dagli utenti.
Fase 3: Test e iterazione
Una volta creato il wireframe, è essenziale testarlo con gli utenti per identificare eventuali problemi e iterare il design. Durante i test, gli utenti vengono incoraggiati a interagire con il wireframe e a fornire feedback sulle loro esperienze. Questo feedback è prezioso per identificare aree di miglioramento e apportare le modifiche necessarie prima di passare alla fase successiva.
Fase 4: Progettazione dell’interfaccia utente
Una volta completate le iterazioni necessarie, è possibile passare alla progettazione dell’interfaccia utente, più comunemente chiamata UI. Durante questa fase, vengono aggiunti dettagli di design come colori, tipografia e stili visivi al wireframe, trasformandolo in un’interfaccia utente completa e pronta per essere sviluppata.
E se il mio cliente confonde il Wireframe con la realizzazione grafica finale del prototipo?
Se il cliente fa degli appunti grafici come il font che non gli piace o che secondo lui è troppo minimale o aggiungerebbe un colore, potrebbe confondere gli schizzi del wireframe con la realizzazione finale UI (User Interface).
Quindi è necessario educare il cliente sull’importanza di una progettazione centrata sull’utente e non solamente sull’estetica.
Innanzitutto, lo inviterei a capire quali sono le differenze fra UX e UI ed anche questo articolo se stai progettando un E-commerce.
È fondamentale far capire al cliente che sono due cose distinte ed ugualmente importanti, coinvolgendolo fin dalle fasi iniziali del processo di progettazione e spiegandogli il ruolo dei wireframe nel definire la struttura e l’usabilità dell’interfaccia utente, non il design grafico finale.
Se sei arrivato fin qua, mi posso ritenere soddisfatto.
Se hai ancora tempo, passa a dare un’occhiata ai nostri lavori visitando Wodka.

